Allright – додаток для вивчення англійської з репетитором для дітей

Завдання
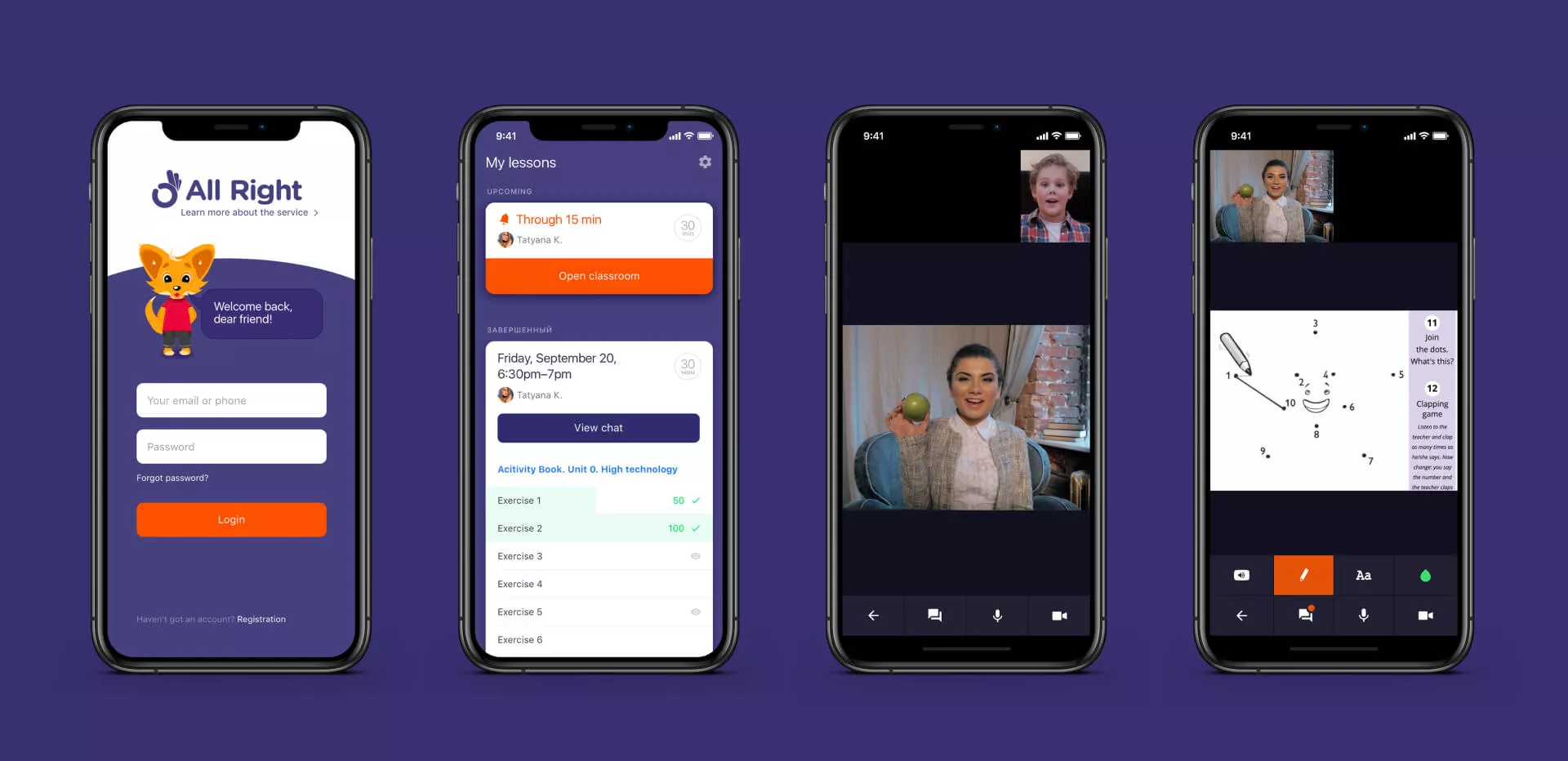
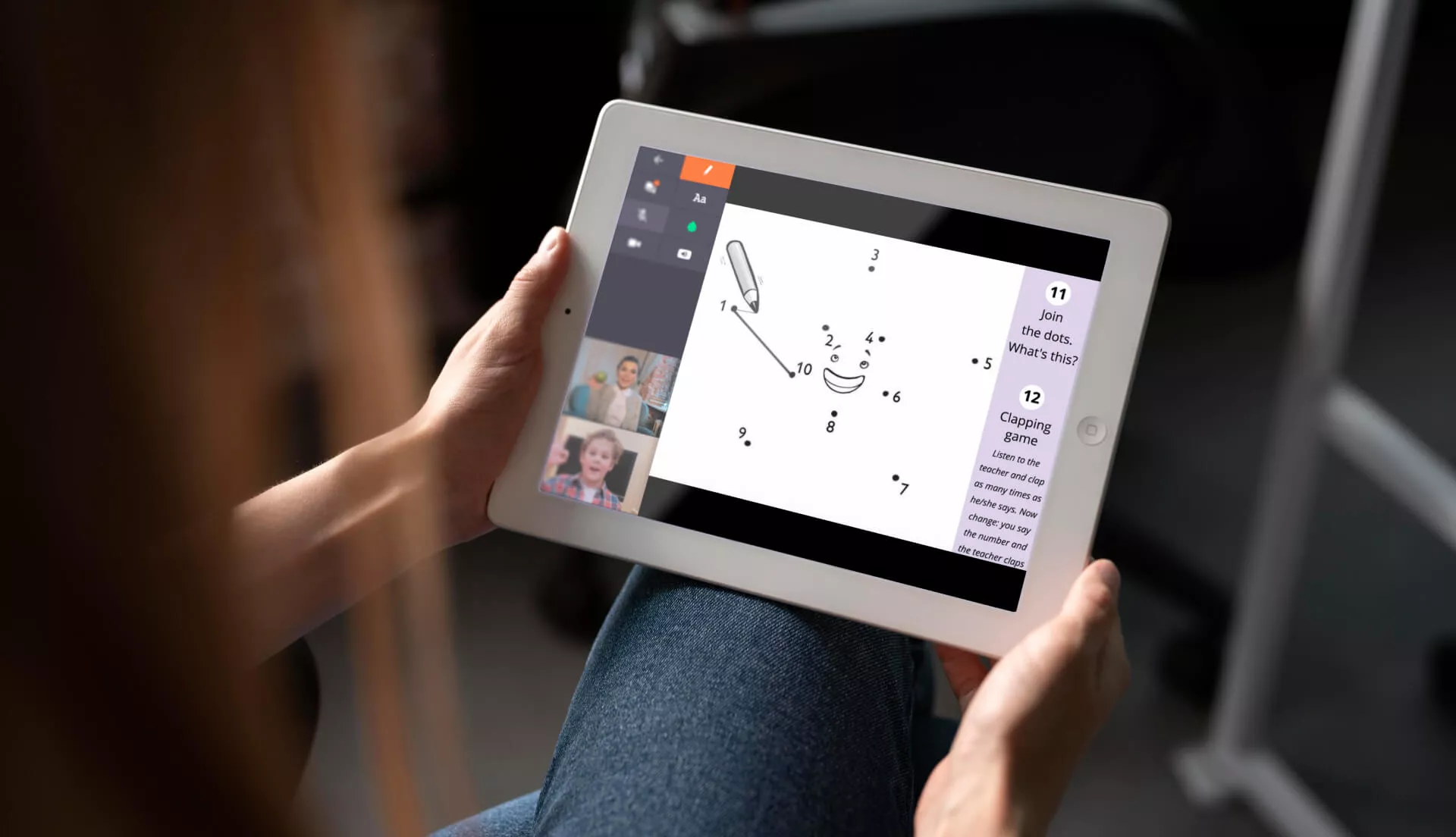
Розробити додаток для навчання дітей з можливістю інтерактивної взаємодії між дитиною та викладачем. Додаток мав мати змогу підтримувати відео зв'язок, транслювати екран мобільного телефону вчителю, мати чат. У якості важливого функціоналу варто виокремити змогу вчителю транслювати онлайн презентацію, де дитина могла б заповнювати її в режимі реального часу міг бути не лише текст, але й аудіювання, розмальовування картинок та перегляд відео – це все мало бути синхронізоване з робочим кабінетом вчителя. Тобто, якщо вчитель зупинив чи перемотав відео, аудіо, те ж саме має відбутись і зі сторони клієнта.

Рішення
Для реалізації вимог щодо інтерактивності та синхронізації контенту потрібне було стабільне двостороннє сокет з'єднання. Якщо ж враховувати необхідність відеозв'язку, то чудовим рішенням стало використання сервісу TokBox Opentok. Оскільки, клієнт не є стартапом, а вже має налагоджений бізнес, потрібно було враховувати поточні технічні рішення та продукти, які вже використовувались. Мова про успішно працюючий веб-кабінет для учня і вчителя.
Отож, запропоноване рішення включає не лише функціонал додатків, але й зворотню сумісність з веб-кабінетами. Рішення включало в себе кілька компонентів:
- - компонент, який дозволяє малювати на канві
- - компонент, що дозволяв відображати презентації та синхронізовувати їх між учнем і вчителем.
У першому випадку компонент передбачав не лише малювання, але й можливість видалення вже намальованих фігур та їх редагування. По факту, це була реалізація невеликого графічного редактору, з можливістю вставки тексту, його обертання, зміни кольору чи вставки зображень. У другому випадку, це була реалізація кастомного веб-браузеру, який відображав одну й ту ж сторінку як вчителю, так і учню. Розширений функціонал полягав в тому, аби за допомогою скриптів впливати на html сторінку, яка відображається, а також отримувати колбеки з подіями, які в подальшому передавали ці події в кабінет вчителя. Для реалізації чату ми використали власну UI бібліотеку ChatKit.
Розробка
Розробка розпочалась з побудови архітектури та визначення стеку технологій:
- - Clean architecture
- - MVVM
- - Architecture Components
- - Dependency Injection (Dagger2)
- - Rx
- - Firebase та Play Services
- - Web Sockets (OpenTok)
- - Retrofit та Gson
Наступним етапом після побудови архітектури та реалізації бізнес-логіки стало налаштування сокет з'єднання та його прив'язка до життєвого циклу додатку. Для реалізації механізму синхронізації подій малювання та подій з презентацій у веб-кабінетах використовувалось готове рішення у вигляді JavaScript бібліотеки. Вона сама кодувала, розкодовувала, та відмальовувала усі об'єкти, тому потрібно було розробити механізм парсингу івентів та їх зворотнього кодування.
Усі частини додатку були оформлені у вигляді UI компонентів, які будували віртуальний кабінет учня. Цей кабінет мав повну відповідність кабінету користувача в веб-версії, а також був повністю підконтрольним ролі викладача. Найскладнішою частиною цього етапу розробки була складність в інтерпретації координат, які отримали в подіях з сокет каналу, та їх зворотнього кодування. Потрібно було враховувати той факт, що розмір екранів міг змінюватись в залежності від моделі телефону. Тобто, координатна сітка одного телефону не відповідала координатній сітці іншого телефону, і точно не відповідала координатній сітці у веб-кабінеті вчителя. Ця частина була найбільш ресурсоб’ємна ще й через адаптацію верстки та координатної сітки для планшетів.

Результат
Створено інтерактивний додаток для вивчення будь-якого предмету. Спочатку була задача створити додаток для вивчення саме англійської мови, проте наше рішення масштабувало бізнес. Наразі компанія проводить навчання з кількох мов.
Команда проєкту:
 Олександр
ОлександрCTO
 Андрій
АндрійAndroid Розробник



